1.Nuxt 프로젝트 디렉토리
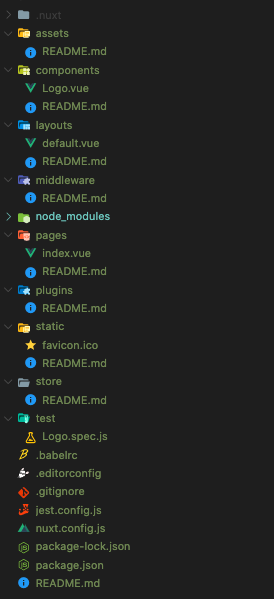
막 생성된 nuxt 프로젝트의 디렉토리는 아래와 같다. 디렉토리에 대한 정의를 잘 몰라도 이미 Vue.js를 사용했던 개발자라면 비슷한 구조이며 스캐폴딩이 이미 되어있다는 생각이 들것이다.
각 디렉토리의 역할에 대해 알아보자.
static
The static directory is directly mapped to the server root and contains files that likely won’t be changed. All included files will be automatically served by Nuxt and are accessible through your project root URL.
/static/robots.txt will be available at http://localhost:3000/robots.txt
/static/favicon.ico will be available at http://localhost:3000/favicon.ico
This option is helpful for files like robots.txt, sitemap.xml or CNAME (which is important for GitHub Pages deployment).
This directory cannot be renamed without extra configuration.
Static Assets
If you don’t want to use Webpack assets from the assets directory, you can add the images to the static directory.
In your code, you can then reference these files relative to the root (/):
1 | <!-- Static image from static directory --> |
Static Directory Config
Should you need to you can configure the static/ directory behavior in the nuxt.config.js file.
Static asset Prefix
If you deploy Nuxt.js to a subfolder, e.g. /blog/, the router base will be added to the static asset path by default. If you want to disable this behavior, you can set static.prefix to false in the nuxt.config.js.
1 | export default { |
Default: /blog/my-image.png
With static.prefix disabled: /my-image.png
store
The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store.
This directory cannot be renamed without extra configuration.
Activate the Store
Nuxt.js will look for the store directory. If it contains a file, that isn’t a hidden file or a README.md file, then the store will be activated. This means that Nuxt will:
- Import Vuex,
- Add the
storeoption to the root Vue instance.
Modules
Every .js file inside the store directory is transformed as a namespaced module (index being the root module). Your state value should always be a function to avoid unwanted shared state on the server side.
1 | <!-- store/index.js --> |
And in your pages/todos.vue, using the todos module:
1 | <!-- pages/todos.vue --> |
Example folder structure
A complex store setup file/folder structure might look like this:
1 | store/ |
nuxt.config
By default, Nuxt.js is configured to cover most use cases. This default configuration can be overwritten with the nuxt.config.js file.
nuxt.config.js
alias
This option lets you define aliases that will be available within your JavaScript and CSS.
1 | nuxt.config.js |
css
This option lets you define the CSS files, modules, and libraries you want to include globally (on every page).
1 | export default { |
env
This option lets you define environment variables that are required at build time (rather than runtime) such as NODE_ENV=staging or VERSION=1.2.3. However, for runtime environment variables runtimeConfig is required.
1 | export default { |
More Configuration property
Refer https://nuxtjs.org/docs/2.x/directory-structure/nuxt-config