
오늘의 포스트는 Nuxt와 Bootstrap4 기반의 Dashboard 만들기 의 다섯번째 포스트로 Bootstrap & Bootstrap-vue 환경구성에 대해 작성해보겠습니다.
지난 포스트에서는 Axios 환경구성에 대해 작업해봤습니다. 본 포스트에서는 Bootstrap 설치와 환경세팅에 대해 다뤄보겠습니다.
개발 순서
- 프로젝트 생성 및 Github Repository 환경구성
- Heroku 배포 환경구성
- Nuxt & Express API 환경구성
- Axios
- Bootstrap & Bootstrap-vue 환경구성
- Page & UI 개발
Bootstrap & Bootstrap-vue
Bootstrap은 세계적으로 유명한 UI component library로 웹사이트를 mobile-first & responsive 기능을 지원하는 Sass 기반의 프레임워크이다.
Featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.
Bootstrap-vue는 Bootstrap의 다양한 기능들을 Vue.js에 맞게 최적환된 UI 프레임워크로써, 이번 프로젝트에서 사용할것입니다.
설치
Nuxt에서 Bootstrap-vue를 설치하는 방법은 총 두가지로, 첫번째는 Nuxt CLI를 통한 앱 생성시 UI Component 옵션에서 선택하는 방법과 두번째로는 직접 선택하는 방법입니다.
1 | # With npm |
설치 후 아래와 같이 nuxt.config.js 파일의 module 프로퍼티에 bootstrap-vue/nuxt를 추가해주면 된다. 이러게 하면 bootstrap.css와 bootstrap-vue.css의 pre-compiled 된 기본 CSS를 포함합니다.
1 | module.exports = { |
주의할 점은 위와 같은 설치는 Icons 컴포넌트를 설치하지는 않는다는 것입니다. Nuxt.js 모듈에 아이콘을 포함하는 방법은 Bootstrap-vue의 Icons 섹션을 참고하는 것으로 대체하겠습니다.
CSS 최적화; SCSS 모듈 최적화
설치가 끝나면 nuxt.config.js의 modules property에 추가해주면 bootstrap-vue를 사용할 준비는 모두 끝났다. 그러나… 이렇게 사용할 경우 가장 큰 이슈는 불필요한 SCSS 모듈까지 포함되어 앱의 빌드속도와 렌더링 성능에 이슈가 발생한다. 이와 같은 이슈를 해결하기 위해 공홈의 Using custom Bootstrap SCSS 섹션과 개인적으로 최적화를 위해 사용하는 방법을 적용하고 소개해드리려고 합니다.
CSS 최적화의 큰 순서는 먼저 pre-compiled 된 CSS 파일의 자동포함을 비활성화하고, 프로젝트에서 사용할 Bootstrap 및 BootstrapVue의 CSS의 사용자 지정 SCSS 파일을 생성해 import 하는 것입니다.
pre-compiled 된 CSS 파일의 자동포함 비활성화
Bootstrap SCSS 커스터마이징을 사용하는 경우 아래의 옵션을 false로 설정하여 Bootstrap 및 BootstrapVue pre-compiled 된 CSS 파일의 자동 포함을 비활성화해야 합니다.
1 | module.exports = { |
Bootstrap SCSS 커스터마이징 with 일반판(Official)
BootstrapVue의 커스터마이징된 SCSS는 Bootstrap SCSS 변수 및 믹스인과 사용자가 설정한 변수 재정의에 의존하며 프로젝트의 사용자 지정 SCSS 파일에 Bootstrap 및 BootstrapVue SCSS를 포함 할 수 있습니다.
먼저 Bootstrap 및 BootstrapVue의 SCSS 환경을 커스터마이징할 custom.scss을 assets/styles 디렉토리에 생성하고, 아래의 코드를 적습니다. (프로젝트의 root에 styles 디렉토리를 생성하셔도 되고, assets 디렉토리에 생성하셔도 됩니다)
1 | // Custom Bootstrap variable overrides go first |
그런 다음 nuxt.config.js 파일의 css Property에 custom.scss 추가해줍니다.
1 | css: [ |
Bootstrap SCSS 커스터마이징 with 확장판
지금부터는 제가 Bootstrap과 같은 Component UI 라이브러리를 사용할때 빌드 사이즈를 줄이기 위한 커스터마이징 입니다. 실제 프로젝트에서 제가 사용하는 기법을 바탕으로 설명해드리겠습니다.
프로젝트 Style 구조화하기
구조화에 앞서 먼저 해야할 것은 커스터마이징 할 SCSSS 모듈 구조를 파악하는 것입니다. 이번 프로젝트에서는 Bootstrap & BootstrapVue를 사용하며 이 둘의 모듈 구조는 Bootstrap SCSS 커스터마이징 with 일반판(Official) 섹션에서 소개했던 custom.scss의 아래 코드 입니다.
1 | // Then include the following |
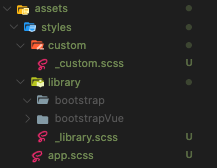
위 코드에서 알 수 있듯이 bootstrap, bootstrap-vue 디렉토리의 SCSS 파일 를 참고하고 있으며, 이제부터는 UI Component의 모든 style을 node_modules/로부터 직접 참조하는 구조가 아닌 프로젝트의 style 디렉토리 내에서 필요한 SCSS 모듈만 import해 사용하는 방식으로 구조화 해보겠습니다.

위 이미지에서 볼 수 있듯이 assets/styles 디렉토리는 library 디렉토리와 custom 디렉토리로 구성되어 있으며 library 디렉토리 내에는 /bootstrap 과 /bootstrapVue 디렉토리로 각자의 SCSS 모듈을 관리하게 될 것입니다.
library디렉토리: UI Component Library의 SCSS 모듈을 관리custom디렉토리: 직접 작성한 SCSS를 관리
Bootstrap 스타일 커스터마이징
Bootstrap SCSS 모듈을 커스터마이징 하는 이유는 우리가 프로젝트를 개발할떄 모든 UI 컴포넌트를 사용하지 않을테고, 그럼에도 불구하고 모든 스타일 SCSS 파일들을 빌드한다면 앱의 빌드속도는 물론 앱의 전체 및 페이지 사이즈가 커져 로드 속도 또한 느려지기 때문입니다. 커스터마이징의 시작은 Bootstrap SCSS 파일 구조를 파악하는 것입니다.
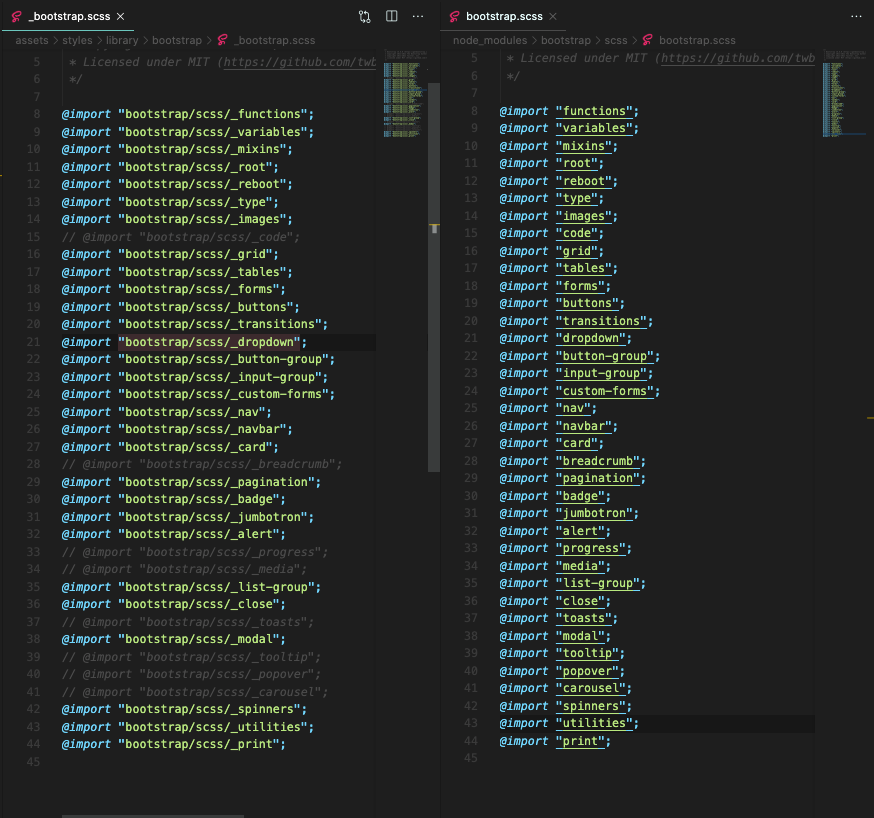
아래 이미지의 좌측 탭은 node_modules/bootstrap/scss/bootstrap.scss 파일을 /library/bootstrap 디렉터리에 복사한 것으로, import된 모듈 경로를 수정해준후 필요한 컴포넌트의 스타일만 쓸수 있도록 설정해줍니다.

그리고 다음으로 커스터마이징이 필요한 파일은 아래와 같으며 _bootstrap.scss을 복사 및 작업했던 순서로 반복작업을 해줍니다.
node_modules/bootstrap/scss/_variables.scss:- bootstrap과 bootstrapVue에서 공통으로 쓰이는 SCSS 변수 파일로
- 특정 Component의 border-radius 값이나 color 값을 변경할 수 있음
node_modules/bootstrap/scss/_mixins.scss:- bootstrap과 bootstrapVue에서 공통으로 쓰이는 SCSS mixin 파일로
_bootstrap.scss에서 비활성화된 컴포넌트와 관련된 mixin 모듈을 비활성화할 수 있음
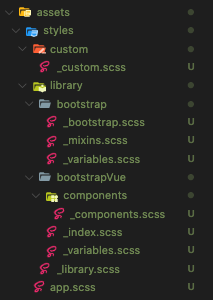
bootstrap 에 필요한 모듈 커스터마이징을 완료했다면 다음으로는 bootstrapVue 를 bootstrap 과 같은 방식으로 커스터마이징 해주면 되며 모듈 최적화한 디렉토리는 아래와 같다.

마치며
프론트엔드 UI를 개발하면서 Custom Style를 직접 개발할 수 있지만 최근에는 워낙 UI Library가 잘 개발되어 있으며 다양한 플랫폼에 맞게 그리고 다양한 디자인 트렌드에 맞게 구성되어 있습니다. 따라서 UI Library를 사용할 경우 위와 같은 커스터마이징을 통해 앱의 불필요한 스타일을 비포함할 수 있으며 특정 UI의 스타일을 수정해 사용할때도 적용할 수 있는 방법입니다.
다음으로는 대망의 페이지 개발입니다. 페이지 개발의 첫번째 순서로, 레이아웃 설계 에 대해 포스팅해보겠습니다.