
오늘의 포스트는 Nuxt와 Bootstrap4 기반의 Dashboard 만들기 의 세번째 포스트로 Nuxt & Express API 환경구성에 대해 작성해보겠습니다.
지난 포스트에서는 Heroku에 Nuxt SSR 앱을 배포하기 위한 환경설정과 배포가 되는 과정에 대해 작업해봤습니다. 본 포스트에서는 Nuxt 앱에 Express 기반의 API 생성과 Nuxt 앱에 API를 연결하는 부분까지 다뤄보겠습니다.
개발 순서
- 프로젝트 생성 및 Github Repository 환경구성
- Heroku 배포 환경구성
- Nuxt & Express API 환경구성
- Axios
- Bootstrap & Bootstrap-vue 환경구성
- Page & UI 개발
들어가며…
Nuxt 앱으로 샘플을 만들때 가장 고민했던 부분이 API 설계였다. 이유인 즉슨, API 설계를 고려하니 개발의 바운더리를 어디까지 정해야 할지 고민이 많이 됐기 때문이다. 정식으로 Database 붙이고, 설계하고, 에러 처리하고 등등 해야할 작업이 많기 때문이다. 그래서 이번 프로젝트는 포폴용이기 때문에 Back-end에서 Database없이 Sample Data로 대체하고 API 설계는 하던데로 controller와 route 설계 및 개발을 하기로 결정했다.
Express with my nuxt app?
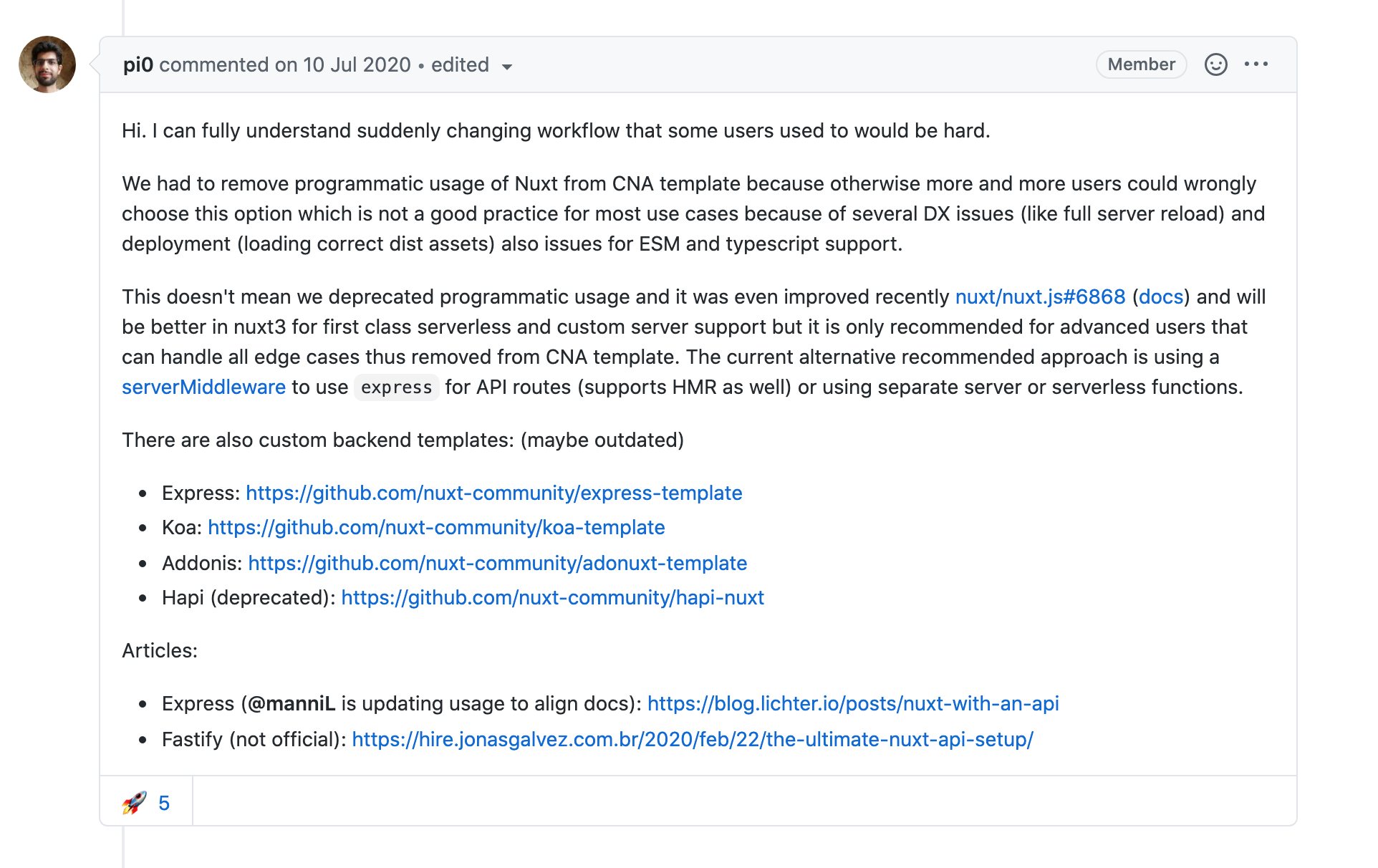
Nuxt CLI를 통해 Nuxt App을 생성할때 Use a custom server framework 질문이 나오면 그때 express를 선택해 Server Template이 생성된 Nuxt app을 생성할 수 있다고 다른 블로그에서 많이 봤는데 CLI로 아무리 생성해봐도 custom server framework에 관한 질문은 나오지 않았다… 그래서 Nuxt의 공식 Github 저장소에 들어가서 issue를 뒤지던 중 2020년까지 넘어가니 아래와 같은 Issue를 찾을 수 있었고, 요약하자면 “deprecated” 되었다고 한다.


뭐… 아무튼… 잘못 사용하는 개발자들이 있었고 “not a good practice for most use cases” 가 있어서 CLI를 통한 앱 생성 질문에서 제거했다는 말이고, 대체 방법으로 API 라우트를 위해 express를 사용하는 방법으로 servermiddleware를 대체 방법으로 추천한다고 한다.
The current alternative recommended approach is using a serverMiddleware to use express for API routes (supports HMR as well) or using separate server or serverless functions.
그렇다고 아예 방법이 없는 것이 아니었다. custom backend templates가 있지만 maybe outdated 상태라고 기재해놔서 express template을 사용할까말까 고민하다가 그래도 추천 방법으로 직접 세팅해보는 방법을 선택했다. 아래는 custom backend templates 링크 목록이다.
- Express: https://github.com/nuxt-community/express-template
- Koa: https://github.com/nuxt-community/koa-template
- Addonis: https://github.com/nuxt-community/adonuxt-template
- Hapi (deprecated): https://github.com/nuxt-community/hapi-nuxt
serverMiddleware
The current alternative recommended approach is using a serverMiddleware to use express for API routes (supports HMR as well) or using separate server or serverless functions. - from https://github.com/nuxt/create-nuxt-app/issues/563#issuecomment-656611288
현재는 공식적으로 추천하는 방법은 serverMiddleware를 사용하는 것이다.
Nuxt.js에 대한 serverMiddleware에 대한 공식 블로그 설명을 참고해보면 아래와 같습니다.
Nuxt는 사용자 지정 미들웨어를 추가할 수 있는 connet 인스턴스를 내부적으로 생성합니다. 이를 통해 외부 서버없이 추가 경로 (일반적으로
/api경로)를 등록 할 수 있습니다. connect 자체가 미들웨어이기 때문에 등록된 미들웨어는nuxt start와 함께 작동 할뿐만 아니라 express-template과 같은 프로그래밍 방식으로 사용되는 미들웨어로 사용될 때도 작동합니다. Nuxt 모듈은 this.addServerMiddleware()를 사용하여serverMiddleware를 제공 할 수도 있습니다.
예)
- Server middleware path:
/server-middleware - Router base:
/admin - With
prefix: true(default):/admin/server-middleware - With
prefix: false:/server-middleware
Test Case
Custom API endpoint 생성전 먼저 express를 설치해야한다.
1 | npm i -S express |
Custom API endpoint
Custom API endpoint를 생성해보자. 프로젝트 디렉토리의 root 위치에서 api 디렉터리를 생성하고 API endpoint의 Test Case로 test.js을 생성 및 작성해보자.
1 | import express from 'express'; |
serverMiddleware 설정
Test Case로 작성한 test.js Endpoint를 nuxt.config.js의 serverMiddleware property에 추가해주자.
1 | serverMiddleware: [ |
serverMiddleware는 Array 형태로 위와 같이 API endpoint를 추가할 수 있으며 각 요소는 path와 handler를 맵핑하는 구조이다.
path: client에서 호출할 주소 또는 경로handler: API endpoint의 함수 목록
API 호출
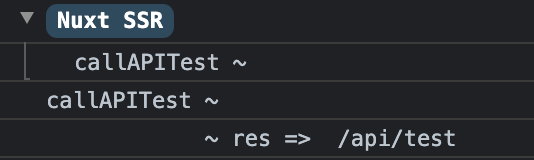
serverMiddleware 까지 완료되었다면 이젠 호출을 해보자. 현재 가지고 있는 Page는 아무 페이지에서 호출 테스트를 진행해보자. 본인은 현재 pages/index.vue만 있기 때문에 아래와 같이 작성헸고, 페이지를 reload하면..
1 | export default { |
성공!!!

마치며
간단한거 같지만 Nuxt CLI에서 custom server template 에 대한 옵션을 deprecated 하면서 다소 빙글빙글 돌아간 느낌이 적지 않지만 그래서 Nuxt의 깃허브 공식 레포지터리에서 원하는 정보를 찾은 후로는 괜찮은 블로그를 많이 찾아 다행이었습니다.
이번 포스팅에서 해봤던 구조는 단순한 것으로 더 많은 기능들이 추가되면 최적화 또는 여타 보완해야할 점들이 많을 것으로 추측되며 위와 같은 구조로 Rest API를 연동하면 된다는 소개 정도로 이해하셨으면 좋겠습니다.
다음 포스팅에서는 API 통신을 위한 HTTP 모듈인 Axios에 대해 다뤄보겠습니다. 수고 많으셨습니다!