
오늘의 포스트는 Nuxt와 Bootstrap4 기반의 Dashboard 만들기의 두번째 포스트로 Heroku 배포 환경구성 에 대해 작성해보겠습니다.
지난 포스트에서 Nuxt 프로젝트 생성과 Github Repository 환경구성을 해보았습니다. Nuxt 앱을 생성하기 위한 첫 시작부터 생성과정 그리고 버전관리를 위한 Github Repository를 생성하고 프로젝트에 연결했습니다.
본 포스트에서는 배포전략과 그에 따른 Heroku 서버 생성하기 및 배포 환경설정까지 다뤄보겠습니다.
개발 순서
- 프로젝트 생성 및 Github Repository 환경구성
- Heroku 배포 환경구성
- Nuxt & Express API 환경구성
- Axios
- Bootstrap & Bootstrap-vue 환경구성
- Page & UI 개발
Heroku 란…

Heroku란 컨테이너 기반의 클라우드 플랫폼으로 Paas 서비스로써, Java, Node.js, Python등 여러 언어를 지원하며 Heroku에서 지원하는 Interface에 따라 별도의 인프라 설정없이 손쉽게 앱을 배포할 수 있도록 지원해준다.
회원가입이나 Heroku의 회원가입 및 배포 방법에 대한 정보는 다른 블로그를 참고하시길 바랍니다.
프로젝트 배포 전략
Heroku에서 App을 생성하기 전에 먼저, 프로젝트의 배포 전략을 수립해야합니다. 왜냐하면, 배포 전략에 따라 review, staging, production 환경의 서버가 필요할수 있기 때문이다.
본 프로젝트에서는 Git workflow를 아래의 branch와 같이 운용할 계획이며 배포전략은 master 브랜치를 production 서버로, develop 브랜치를 staging 서버로 계획했다.
- master
- develop
- hotfix
- release
- feature
배포전략에 따른 Heroku App 생성하기
위에서 필요한 배포 서버가 정해졌으므로 production, staging 서버를 생성 및 코드 배포를 위한 환경설정을 진행해보겠습니다.
staging 서버 생성 및 배포 환경설정
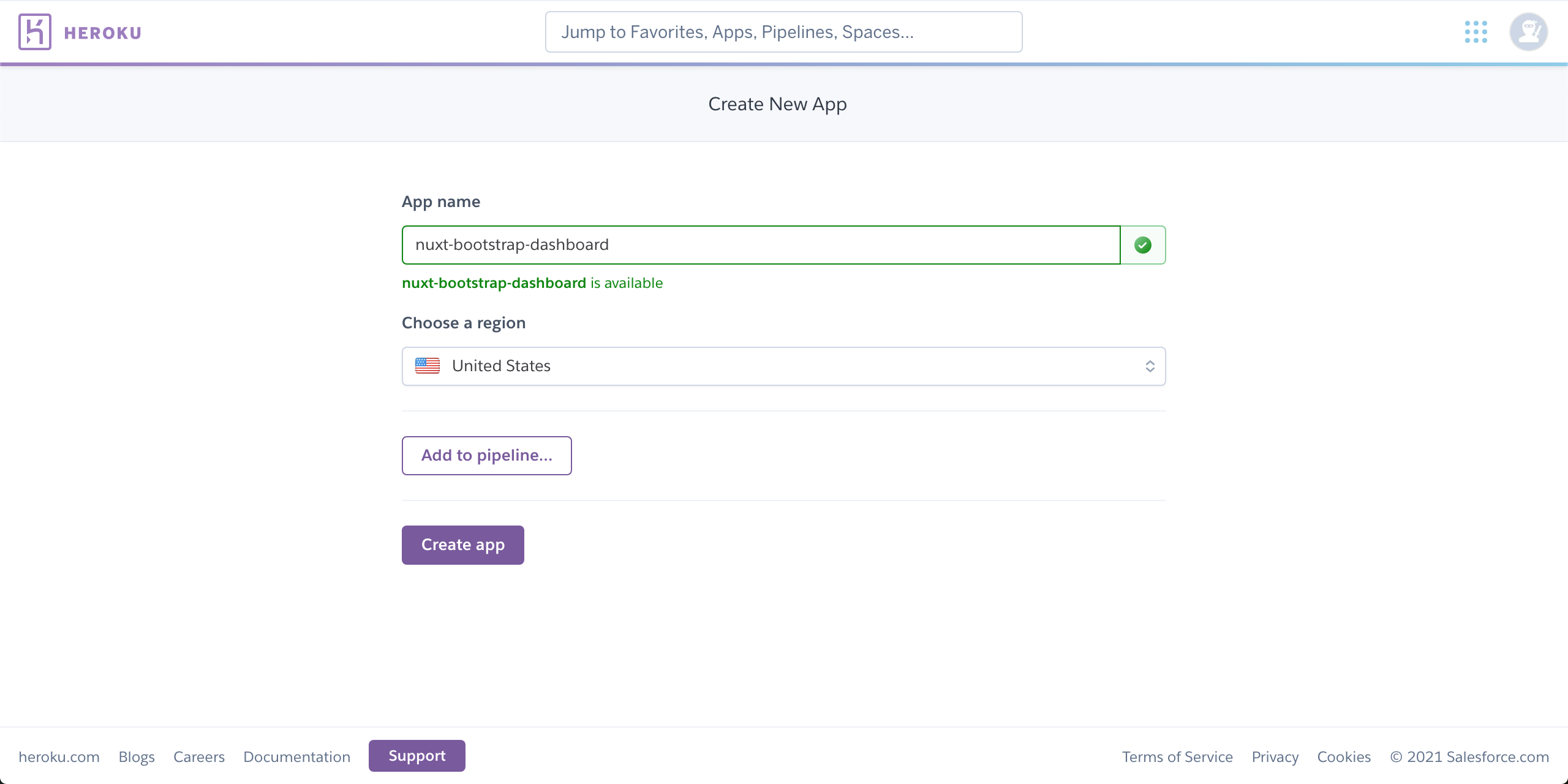
staging 서버는 production 서버에 배포하기 전 테스트와 기능점검을 하기 위한 서버로써 Github 원격 Repository의 develop 브랜치 코드가 운영될 것입니다.

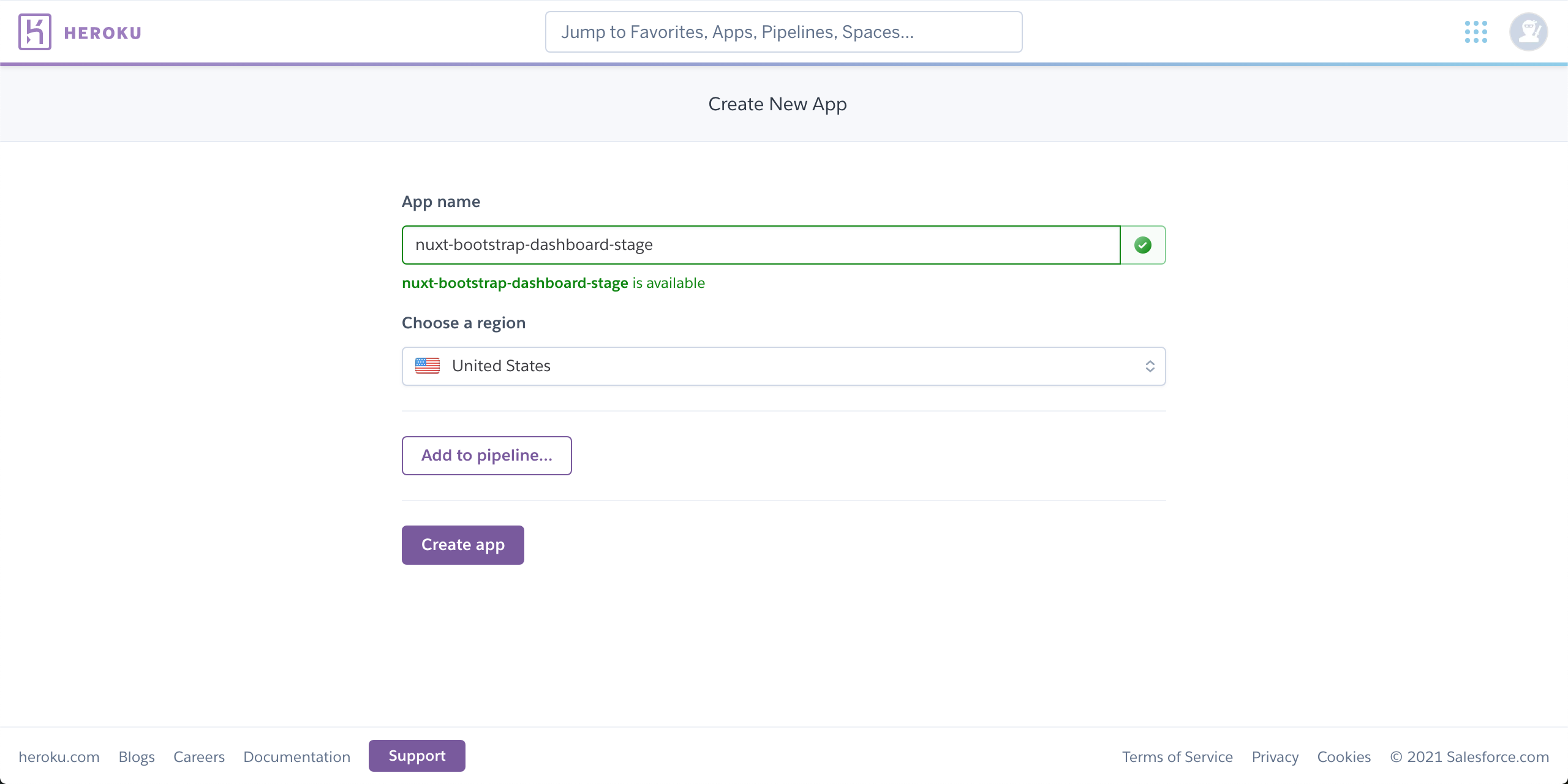
위 이미지는 staging 서버를 생성하는 이미지로, 서버 이름은 nuxt-bootstrap-dashboard-stage로 설정한 후 화면 하단의 Create APP 버튼을 클릭해줍니다.
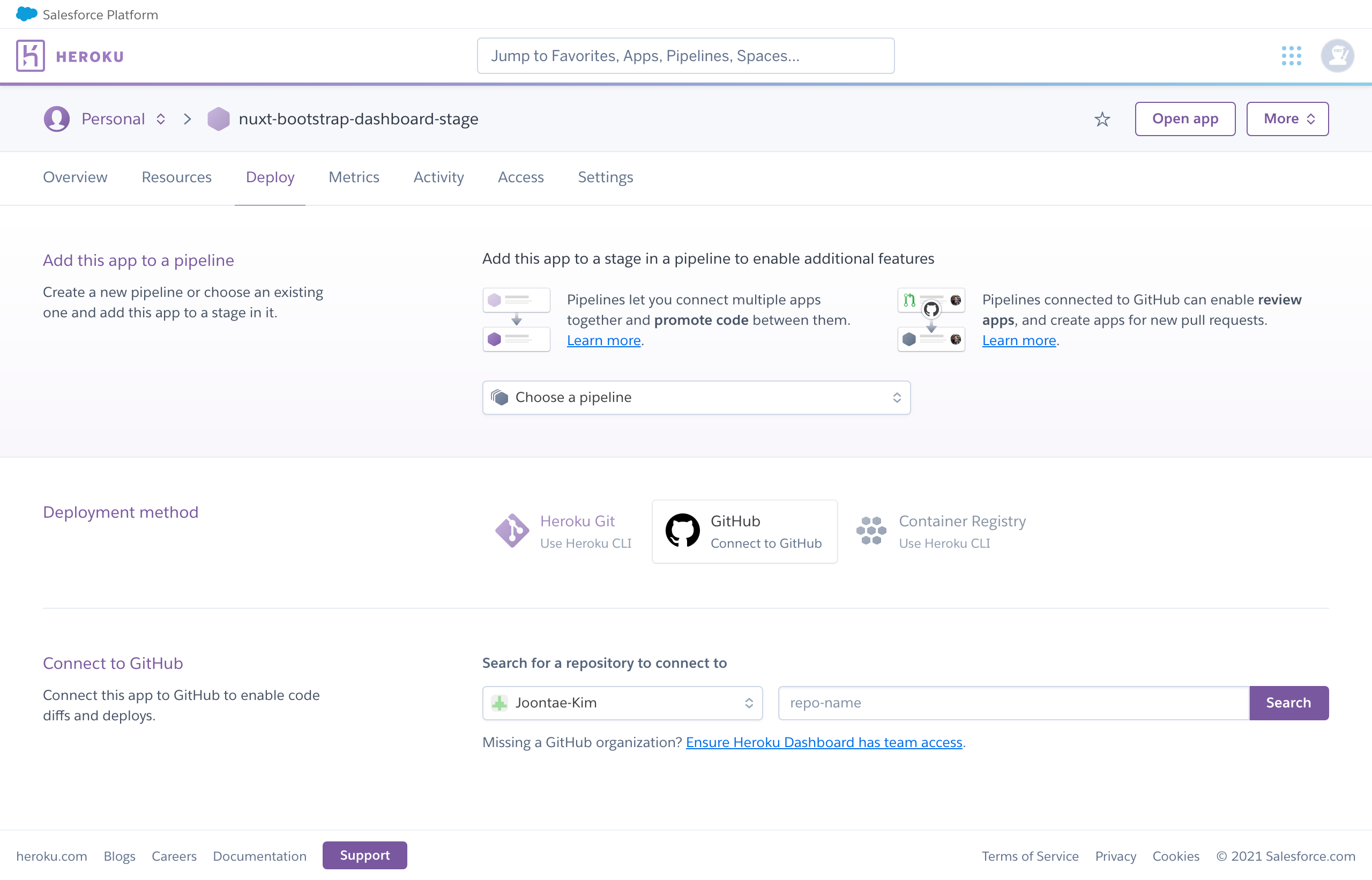
앱 생성을 완료하면 아래 앱이 비어었는 초기화 상태로 배포방법을 설정하는 화면으로 이동합니다. 아래 staging 서버 배포 설정 1 이미지와 같이 Heroku에서 코드를 배포하는 방식은 총 3가지로,

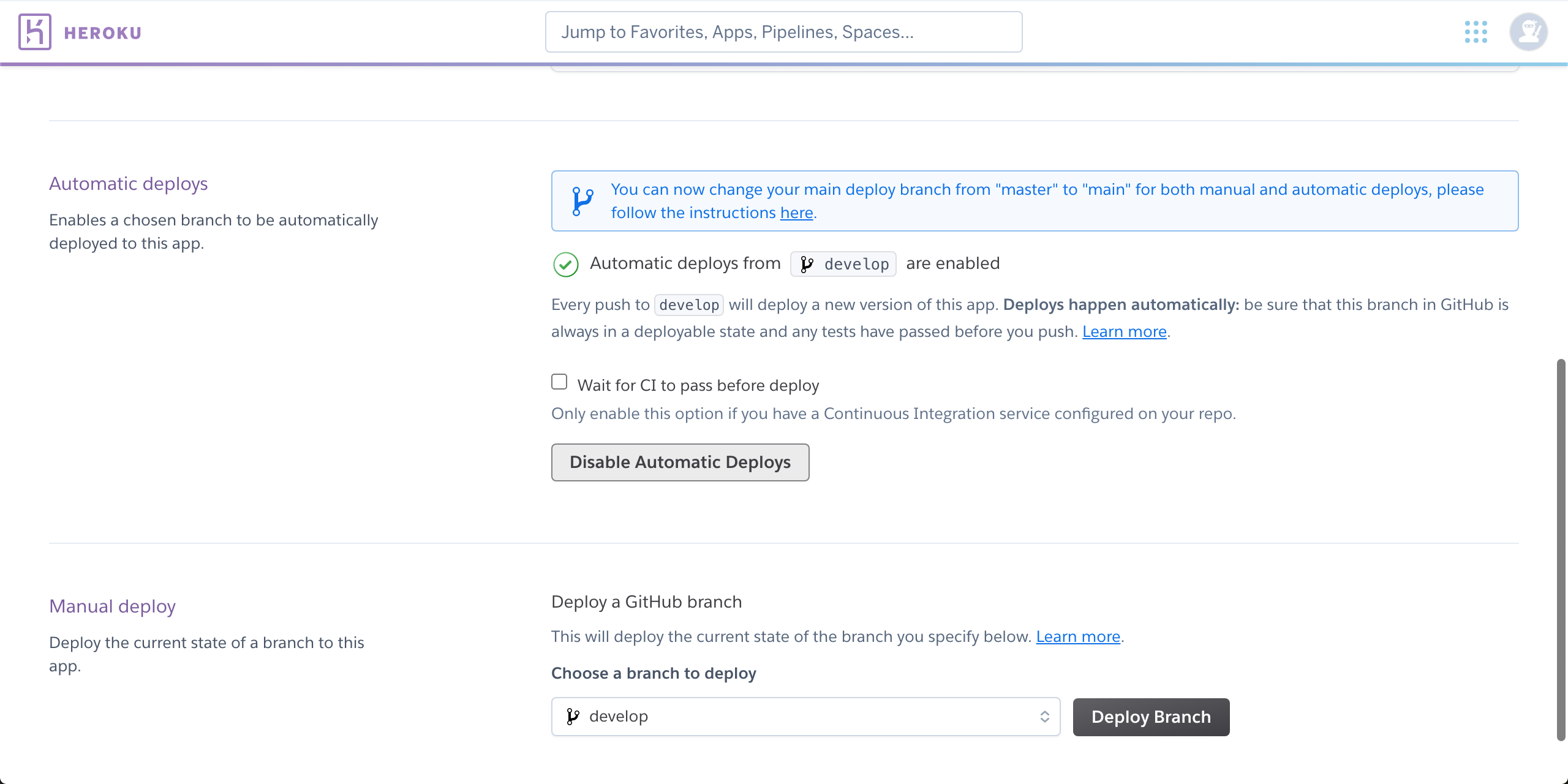
아래 staging 서버 배포 설정 2 이미지와 같이 Github Repository를 연결한 후 배포할 branch를 설정한 후 해당 branch에 Merge Request가 완료되면 자동으로 배포되도록 설정했습니다.

이제 staging 서버에 배포하기 위한 설정을 완료했습니다. production 서버 또한 위와 같이 생성 및 배포환경 설정을 완료해주면 됩니다.


서버 환경설정
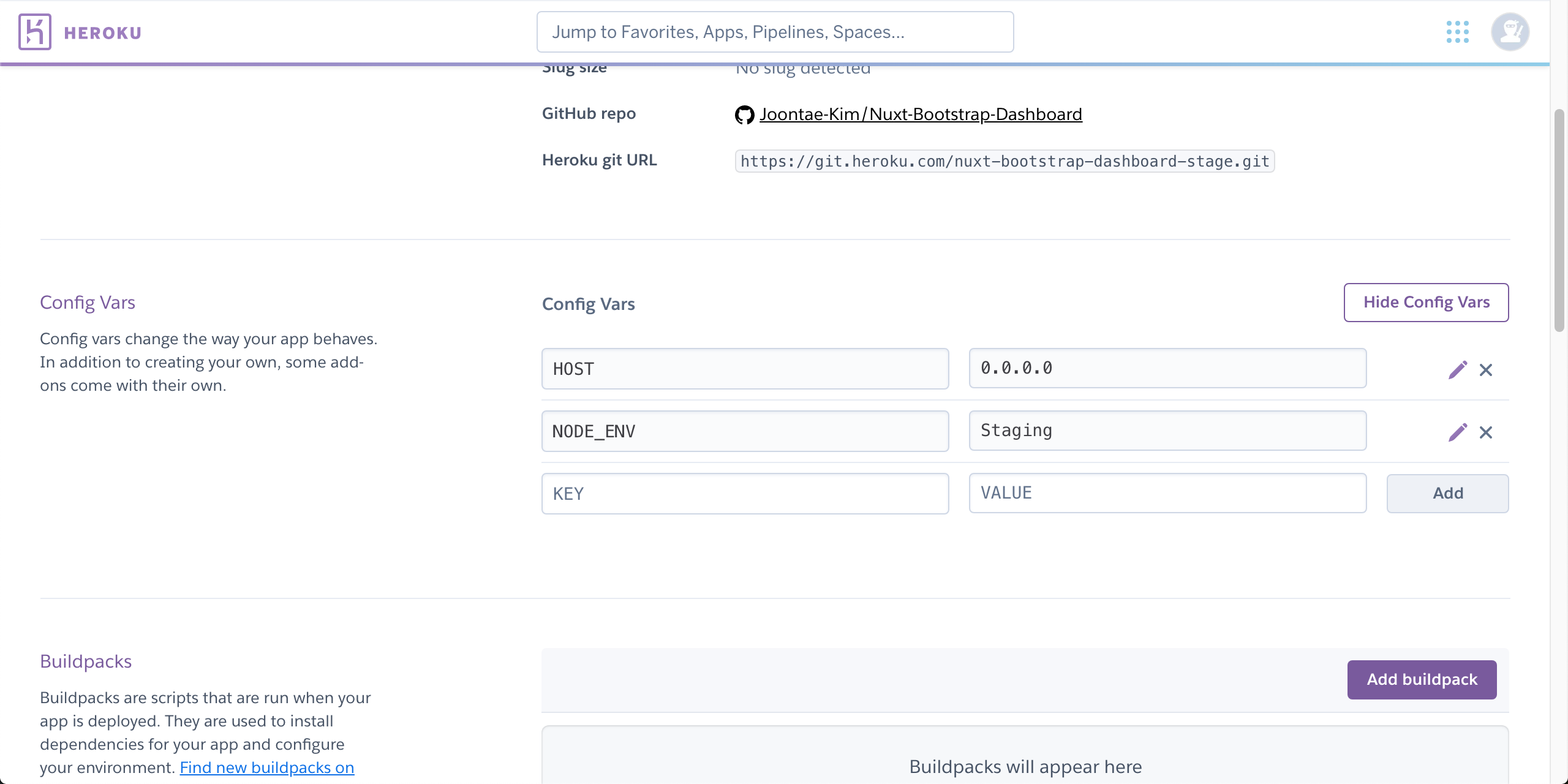
위에서 우리는 두개의 서버를 생성 및 배포환경 설정을 완료했습니다. 이번 단계에서는 각 서버의 환경변수를 설정해주겠습니다. Heroku에서는 환경설정하는 방법이 두가지로 첫번째는 Heroku CLI 이고, 두번째는 Heroku에서 각 앱의 대시보드에서 설정해주는 것입니다. 여기서는 두 번째 방법을 통해 설정해주겠습니다.
서버의 환경변수로 설정할 값들은 아래와 같으며 Heroku에서는 각 앱의 Settings 페이지에 접속하면 화면 중간에 Config Vars 섹션이 있고 Reveal Config Vars 버튼을 클릭하면 서버의 환경변수를 입력할 수 있는 입력폼이 노출됩니다.
1 | heroku config:set HOST=0.0.0.0 |
아래 이미지와 같이 위 변수를 설정해주면 서버 환경설정에 대한 것들은 완료한 상태이며 staging, production 서버 모두 같은 방식으로 설정하면 됩니다.

쉬는 시간!
자, 이제 중간지점 까지 왔습니다! Heroku에서 앞으로 필요할 2개의 앱을 생성했고, 자동 배포를 위한 서버 배포설정 그리고 환경변수 설정까지 완료했습니다. 다음으로는 Heroku에서 앱을 가동시키기 위해 코드상에서 설정을 할 차례입니다.
Procfile 작성하기
Procfile이란 짧게 설명하자면 Heroku에서 앱을 실행시키기 위해 필요한 명령어의 순서를 명세한 파일로, Procfile 파일 생성 후 아래의 명령어를 작성한 후 Github 원격 저장소로 commit & push 하면 Heroku staging 서버에서 변경사항을 배포합니다.
1 | web: nuxt start |
사실 Heroku + Nuxt에 대한 자료가 많지 않아서 하라는데로는 하는데 배포 Process에 대한 설명은 없어서 Build Log를 살펴봤습니다. 궁금한 것만 살펴보면 Build 과정이 시작되면 아래와 Line 5 와 같이 nuxt build npm script를 실행해 빌드 Process를 시작해 Client, Server를 차례로 컴파일을 진행합니다. (Compiling Client: Line 14, Compiling CliServerent: Line 17)
1 | -----> Build |
빌드가 완료되면 앱을 실행시킬 준비가 되었다고 Line 49 와 같이 Ready to run nuxt start가 출력되는데 이는 우리가 Procfile 파일에 작성한 web: npm start에 의해 실행되는 것입니다.
그럼…
이제 배포를 시도한 앱의 사이트에 접속해보면….
짜잔!!! 배포에 성공했습니다!

마치며
지금까지 Heroku에 Nuxt 기반의 앱을 배포하기 위한 배포전략과 그에 따른 Heroku 앱 생성 및 Procfile 생성과 Github 연동으로 배포 자동화와 같은 설정을 완료했습니다. 배포는 성공했지만 Nuxt와 Heroku에 대한 많은 자료가 있지 않아 궁금한 사항들에 대해 제대로 설명하지 못한 부분들이 있어 블로그를 쓰면서도 아쉬운 부분이 있습니다. 그러한 사항들을 앞으로 추후 포스팅하겠습니다.
다음 포스팅으로는 Nuxt & Express 환경구성 에 대해 다뤄보겠습니다. 모두들 수고 많으셨습니다!