
포트폴리오용 nuxt 앱이 필요했던 참에 신규 프로젝트에서 nuxt로 어플리케이션을 제작해야해서 정리 및 공부겸 포스팅을 하기로 했다.
1.Nuxt란?
Nuxt란 NuxtJS를 사용하여 신뢰 있는 Vue.js 애플리케이션을 구축하세요. 웹 개발을 간단하고 강력하게 만드는 오픈 소스 프레임워크로 서버 사이드 렌더링 (SSR)과 정적 사이트 생성을 지원해준다.
1) 소개
Nuxt.js의 소개를 본다면 이렇게 명시하고 있다.
- 주요 범위는 UI Rendering이며, 클라이언트/서버 배포를 추상화한다.
- Nuxt.js의 목표는 기본 프로젝트 베이스로 사용할 수 있으며 Node.js 기반의 프로젝트를 유연하게 사용할 수 있는 프레임 워크를 만드는 것이다.
- Nuxt.js는 서버 사이드 렌더링 된 Vue.js 응용 프로그램의 개발을 위해 이에 필요한 모든 구성을 사전 설정한다.
- Nuxt.js는 nuxt generate 라는 배포 옵션을 제공한다. nuxt gererate를 통해 vue.js를 정적인 응용 프로그램으로 빌드한다. - 우리는 이 옵션이 마이크로 서비스가 있는 웹 응용 프로그램 개발의 다음 단계일 수 있다고 생각한다.
- Nuxt.js는 단일 응용 페이지(SPA)를 신속하게 만들 수 있다.
- Nuxt.js는 비동기 데이터, 미들웨어, 레이아웃 등과 같이 클라이언트 측과 서버 측 사이에서 개발하는 데 도움이 되는 많은 기능을 제공한다.
- Nuxt.js 설치만으로 이미 scaffolding(프로젝트 구조화)을 해주므로 딱히 프로젝트 구조에 대해서 고민할 필요가 없다.
- Vue.js 하나하나 잡아줘야 할 라우팅을 Nuxt.js에서 파일을 생성하는 것만으로 라우팅을 자동으로 생성해 준다.
- layout, store, middleware와 같은 요소들을 이미 구분을 지어주고 필요한 항목들을 처리해주기 때문에 순전히 개발에만 집중하면 된다.
- Server-Side-Rendering에 필요한 요소가 이미 준비가 되어있다.
- webpack을 통한 빌드 시스템이 이미 구현되어 있다. 그저 npm run만 해주면 된다.
2) 특징
- Vue 파일 작성
- 코드 분할 자동화
- 서버사이드 렌더링
- 강력한 비동기 데이터 기반 라우팅 시스템
- 정적 파일 전송
- ES6/ES7 지원
- JS & CSS 코드 번들링 및 압축
- html의 head 태그 관리
- Hot reloading의 지원
- SASS, LESS, Stylus 등의 전처리기 지원
일단 위 소개만 보면 안 쓸 이유가 없다.
2.Nuxt 시작하기
Nuxt 기반의 application을 생성하기 위해서는 Vue CLI가 설치되어 있어야 한다.
1) 프로젝트 생성
프로젝트 생성에는 총 3가지 방법이 있습니다.
vue-cli를 통한 nuxt.js 설치
1 | <!-- vue cli 설치 --> |
저는 vue-cli가 이미 설치된 환경에서 작업하고 있으므로 npx 패키지 매니저를 통해 nuxt application을 생성해보겠습니다.
1 | npx create-nuxt-app [프로젝트명] |
2) 프로젝트 설정
1 | ? Project name: [프로젝트명] |
3) 프로젝트 실행
1 | Successfully created project [프로젝트명] |
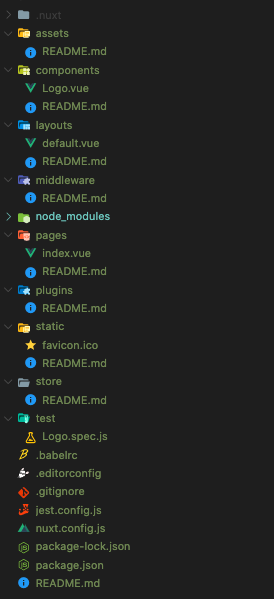
4) 프로젝트 생성 디렉토리
막 생성된 nuxt 프로젝트의 디렉토리는 아래와 같다. 디렉토리에 대한 정의를 잘 몰라도 이미 Vue.js를 사용했던 개발자라면 비슷한 구조이며 스캐폴딩이 이미 되어있다는 생각이 들것이다.
여기까지 nuxt 프로젝트의 생성과 막 생성된 디렉토리까지 살펴봤습니다. 다음 포스트에서는 프로젝트의 디렉토리에 대해 살펴보겠습니다.