
“객체 지향 언어”와 “프로토타입 기반”의 Javascript
Javascript를 소개할때 가장 먼저 언급되는 키워드로 “Javascript는 객체 지향 언어로써…” 또는 “Javascript는 Prototype 기반 언어로써…” 라는 말일것이다. 그 어떤 입문서적 또는 온라인 입문 강좌를 둘러봐도 빠지지 않는 말이고 Javascript의 성질을 잘 이해하고 잘 쓰고 있다고 하려면 저 두 가지는 반드시 이해하고 있어야 한다고 많이들 얘기한다. 예전에도 객체 지향과 prototype에 대해 공부했었으니 이번에는 조금이라도 더 낫겠지 싶은 마음으로 다시 자료들을 찾아봤다. 이전에도 공부하면서 참고했던 블로그들을 검색하고 모아놓고, MDN에서도 설명하는 객체 지향과 프로토타입에 관한 포스팅들도 읽고 또 읽었다. 읽고 정리하다보면 차근차근 이해되고, 이해가 되지 않는 부분은 상세히 설명해주시는 개인 블로그와 해외 블로그도 많이 참고했다.
그래서?
읽고, 정리하고, 예제를 살펴보는 몇 번의 과정 끝에 머리속 결론은…
“그래서?” 였다.
무엇을 말하는지는 이해는 됐다. 좀 더 정확하게 표현하자면, Javascript에서는 객체지향을 어떻게 구현했는지는 피상적인 수준에서 이해가 됐다. Javascript는 객체 지향 언어로써
- Java의 Class와 다르게 Prototype으로 객체 지향 언어를 구현하고 있다는 것을.
- 그리고 객체는 현실 세계의 사물을 나타내는데 생성자 함수를 통해 “객체 지향”의 객체를 생성할 수 있으며 생성자 함수 내에 속성(property)과 행동(method)를 지정하면 생성된 객체들은 공통된 속성과 행동을 사용할 수 있으며
- 필요에 따라서는 객체의 원형(prototype)에 메서드를 추가하거나 상속을 구현해 확장할 수도 있다는 것을.
근데 뭔가 확 와닿지 않았다.
그냥 이해를 하고 넘어가면 될거 같았지만 한번쯤 “왜 객체 지향일까?” 에 대해 deep하게 파보고 싶었다. 일단 검색하기 전에 왜 이해가 안 가는지부터 알아내는 것이 먼저라고 생각했다.
코드 되새김질과 장애물 발견
일단 객체 지향적 코드와 익숙한지 점검해보기 위해 이전에 짰던 코드부터 조금씩 되새겨봤다.
- 특정 기능을 구현하기 위해서 함수를 만들고
- 그 안에 변수와 로직을 설계하고
- 로직이 너무 길어지거나 타 함수와 중복되는 로직이 있을 경우 따로 분리해 처리함수를 구현 및 호출하는 구조로 재설계 및 구현하고
- 마지막으로 처리된 데이터를 반환(return)
특정 메소드를 구현하기 위해 위와 같은 플로우로 많이 개발했고 객체 지향 프로그래밍 관점에서 말하는 구조와 다르다는 것까지는 이해했다. 그리고 한가지 궁금한 점이 생겼다. “객체 지향에서는 그럼 특정 기능에 대한 함수 실행절차는 어떻게 구현되지???” 바로 이 질문 때문에 이해는 됐지만 겉도는 느낌이 들었던 것이었다. 더 알아보자.
객체와 절차
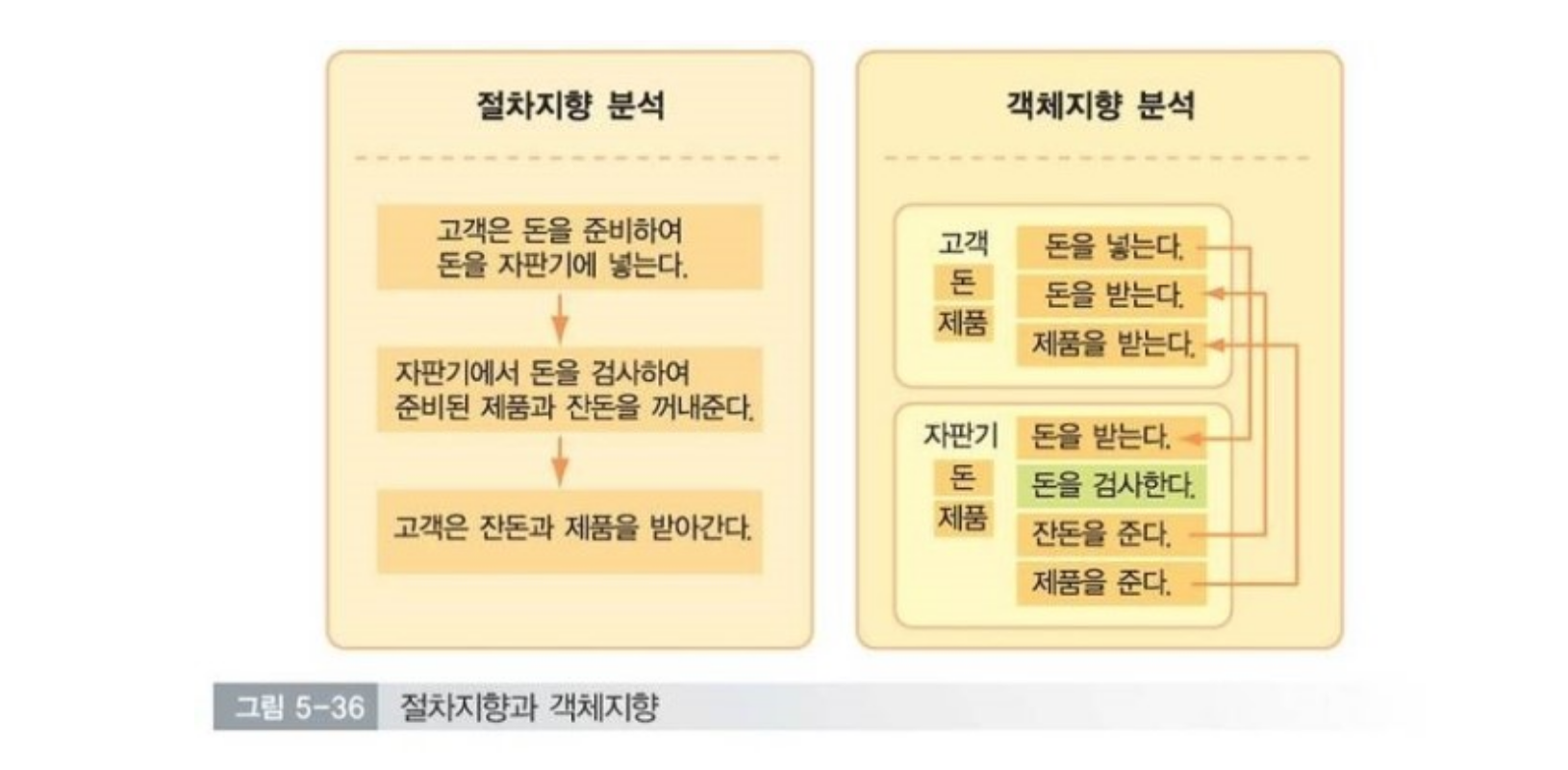
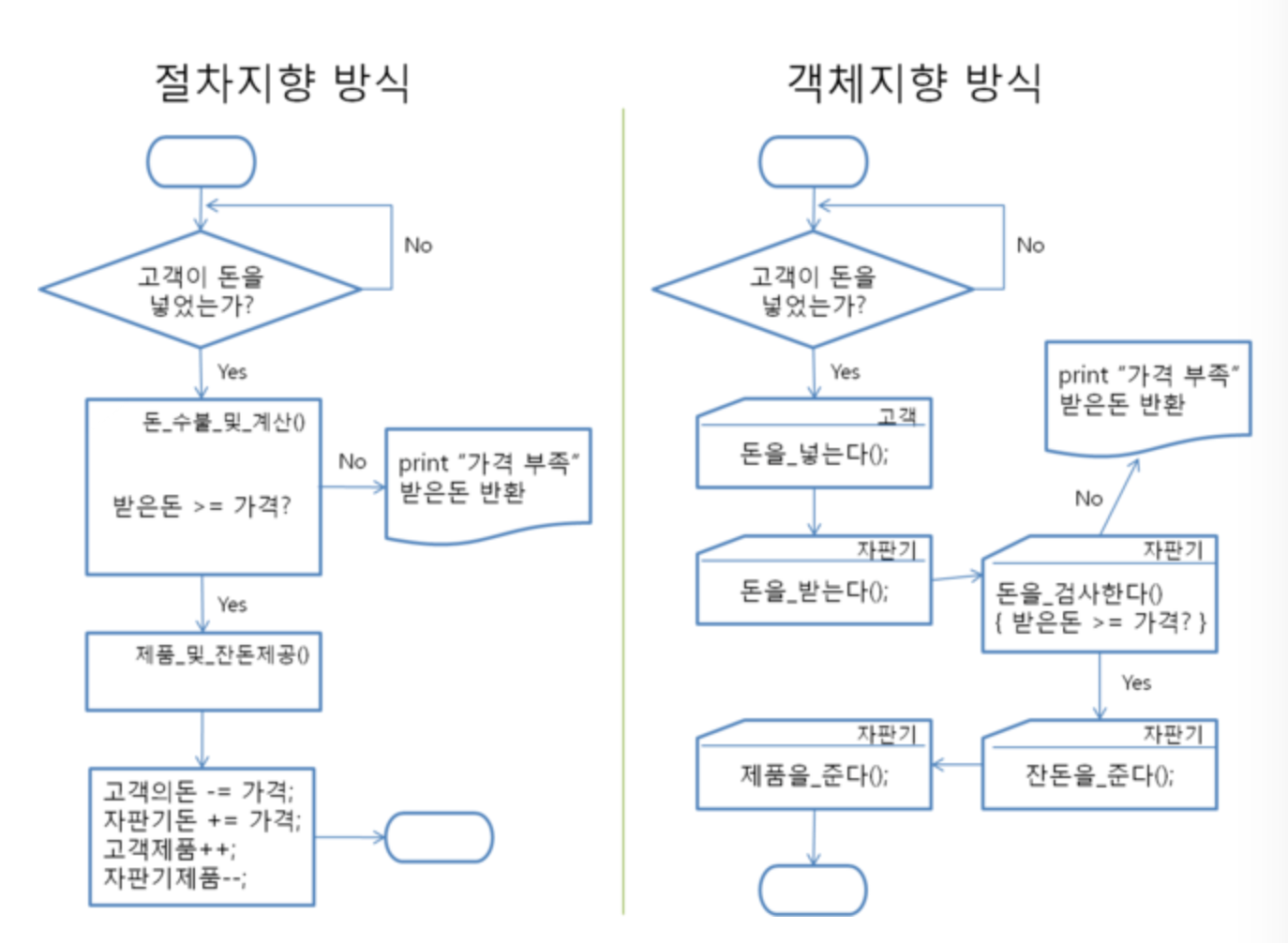
(원론적이고 개념적인 내용은 생략하겠습니다.) 구글링을 열심히 한 결과 나와 같은 고민을 한 사람들이 있었고 여러 포스팅에서 공통적으로 언급됐던 링크가 있었고 바로 스파게티코드님의 “객체지향 vs 절차지향??” 였다. 결론부터 말하자면, 객체지향적 개발 패러다임이든 절차지향적 개발 패러다임인 방법론적 차이만 있을뿐 둘다 정해진 알고리즘에 따라 순서대로 실행되는건 마찬가지라는 것 이다. 아래는 자판기의 간단한 기능에 대해 두 패러다임을 비교분석한 예제입니다.
| 기능개발 분석 | 알고리즘 분석 |
|---|---|
 |
 |
위 그림에서 볼 수 있듯이 분석과 알고리즘 구현에 있어서 실행 내용은 모두 같으나 처리하고자 하는 방식이 다를뿐이다. 스파게티코드님은 블로그에서는 아래와 같이 정리했다.
절차지향은 프로그램을 “기능 중심”으로 구현 하고, 객체지향은 “누가 어떤 일을 할 것인가”를 중심으로 구현
객제지향은 절차를 ‘간소화’ 해주는 것이지 결코 절차를 무시하는 것이 아니다.
객체란 기존의 방식인 변수 따로, 함수 따로의 분산적이고 통일성 없는 실행절차 과정을 추상화 과정으로 통합하여 표현대상(문제해결 대상)을 좀 더 모듈화 또는 캡슐화 하기 쉽게 도와주는 도구에 불과하며
객체지향 프로그래밍은 단지 이러한 객체(데이터)의 디자인을 먼저 한뒤 데이터플로우를 짜고 진행 시나리오를 설계해 나아가는 방식의 개발 방법론일 뿐이다.
- 어찌보면 이 모듈성 강화의 부산물인 은닉화, 상속 및 다형성을 통한 확장성과 재사용성, 이에 기반한 생산성과 유지보수의 용이성이 OOP의 진정한 특징이자 정체성일지도 모른다.
플로우차트(절차 지향)를 먼저 하느냐 데이터모델링(객체 지향)을 먼저 하느냐의 차이일뿐 그 이후로는 둘다 정해진 알고리즘에 따라 순서대로 실행되는건 마찬가지.
- 다만, OOP 방식에 충실한 프로그래밍은 모듈화가 더 체계적으로 될 수 있다는 것이다.
즉, 두 패러다임 모두 정해진 또는 설계된 알고리즘에 따라 실행되지만 절차지향은 기능을 중심으로 설계되어 알고리즘에 따라 실행되는 것이고, 객체지향의 경우 문제해결 대상(객체)에 초점을 맞추어 각 대상이 해야하는 기능(함수)과 데이터(변수)를 정리하고(추상화와 모듈화) 각 실행 단계에 따라서 필요한 대상을 생성해(객체의 인스턴스화) 특정 행위를 위한 기능과 데이터만을 호출하는 방식으로 알고리즘에 따라 실행된다는 것이다.
마치며
거의 3일 동안 “객체지향…. 객체지향…. 객체지향…. 왜 객체지향일까…”, “뭔 뜻인지는 알겠는데 객체는 그럼 어떻게 함수들을 실행해가는걸까…” 등 뭔가에 가로막힌 느낌을 갖고 객체지향을 공부했었는데 이젠 한결 가벼운 마음과 가까워진 개념으로 조금더 쉽게 공부하고 정리하고 사용할 수 있을거 같다.
그리고 3일 동안 중간중간 시간도 빠듯한데 괜히 공부하고 외우는 것으로 끝낼까 했는데… 신기하게도 이번 3일이라는 시간동안 봐왔던 스파게티코드님의 “객체지향 vs 절차지향??” 이라는 블로그와 jhnyang님의 “[C/C++] 절차지향언어와 객체지향언어의 관점 차이, 절차지향 프로그래밍과 객체지향 프로그래밍은 무엇일까요 “ 그리고 이 외의 여러 블로그를 읽으면서 이해한 객체지향의 의도를 이해한 것이 기술적 문서만 봤을때보다 머리에 훨씬 오래 남고, 굳이 암기하려고 하지 않아도 자연스레 머리에 남는 현상을 느껴 시간은 소비했지만 암기보다 좋은 효과를 느껴 반반의 이득을 얻었다고 정리하고 싶다.