
자바스크립트를 공부하고 개발하다보면 ES5, ES6와 같은 ECMAScript에 대해 접할때가 많고, 면접을 볼때도 프로젝트를 개발할때 어떤 버전을 사용했으며 왜 사용했는지 그리고 이전 버전 그리고 다음 버전과의 차이는 무엇인지 질문 받은 경험이 있어 중간중간 공부할때가 있었는데 이참에 구체적으로 정리해볼려고 한다.
브라우저 엔진과 종류
각 브라우저는 Javascript를 구동하기 위한 엔진을 갖고 있으며 이를 ‘자바스크립트 가상 머신’이라 한다.
- Chrom , Opera - V8
- Firefox - SpiderMonky
- IE - Trident 및 Chakar
- Microsoft Edge - ChakraCore
- Safari - Nitro 및 SquirrelFish
ECMAScript란?
Javascript의 첫번째 포스트인 자바스크립트란? 의 표준화를 위한 작업, ECMAScript와 Javascript 에서 언급했듯이 ECMAScript는 각 브라우저 개발사들의 Javscript 엔진이 다르고 그에 따른 사용자들의 크로스 브라우징 이슈와 Javscript의 파편화를 방지하기 위한 Javascript 표준화에서 시작됐다.
ECMAScript 정의
ECMA-262 문서에 따르면, ECMAScript (또는 ES) 는 ECMA 인터네셔널에 의해 표준화 된 범용 프로그래밍 언어로써, 서로 다른 웹 브라우저들에서 웹 페이지의 상호운용성을 보장하기 위한 Javscript 표준이다. 즉, ECMA-262 는 표준의 이름이고, ECMAScript (또는 ES) 는 ECMA-262라는 표준에서 정의된 프로그래밍 언어라는 것입니다. 쉽게 말해, 아래와 같이 비유할 수 있을거 같다.
- ECMA 인터네셔널 = 표준원
- ECMA-262 = 표준어
- ECMAScript = 표준어를 따르는 언어
ECMAScript와 Javascript
Javascript는 ECMAScript 사양을 준수하는 범용 스크립트 언어라고 할 수 있으며 적절한 비유를 찾았고 공부하면서 둘의 관계를 잘 표현한 문장?이 아닐까 싶다.
ECMAScript는 스크립팅 언어를 어떻게 만들어야 하는지를 설명하는 일종의 설명서라고 생각하면 되고, JavaScript는 ECMAScript의 사양을 바탕으로 만들어진 언어인 것이다.
Javascript 문서(Document) vs ECMAScript 명세(Specification)
본 챕터는 mdn의 javascript 소개 문서의 한 챕터로서, 다루면 좋을것 같아 추가해봅니다.
ECMAScript 명세는 ECMAScript 구현을 위한 요구사항의 집합으로 ECMAScript 구현이나 브라우저 엔진에서 표준을 따르는 언어의 기능을 구현하려고 할때 유용합니다. ECMAScript 명세는 스크립트 프로그래머를 돕기 위한 것이 아니며 스크립트 작성을 위한 정보는 JavaScript 문서를 사용하세요.
ECMAScript 명세는 JavaScript 프로그래머에게 익숙하지 않을 수 있는 용어와 문법을 사용합니다. 언어의 기술이 ECMAScript와 다를 수 있지만, 언어 그 자체는 같습니다. 그리고 JavaScript는 ECMAScript 명세에 서술된 모든 기능을 지원합니다. JavaScript 문서는 JavaScript 프로그래머를 위한 적절한 언어의 측면을 설명합니다.
ECMAScript 버전
보통 ECMAScript의 버전을 말할때는 ES + (Standard Number) 의 포맷으로 얘기하며 Standard Number는 (표준화된 해의 끝자리 + 1)로, 2015년에 제정된 ESCMScript 2015의 경우 ES6 라고 부른다.
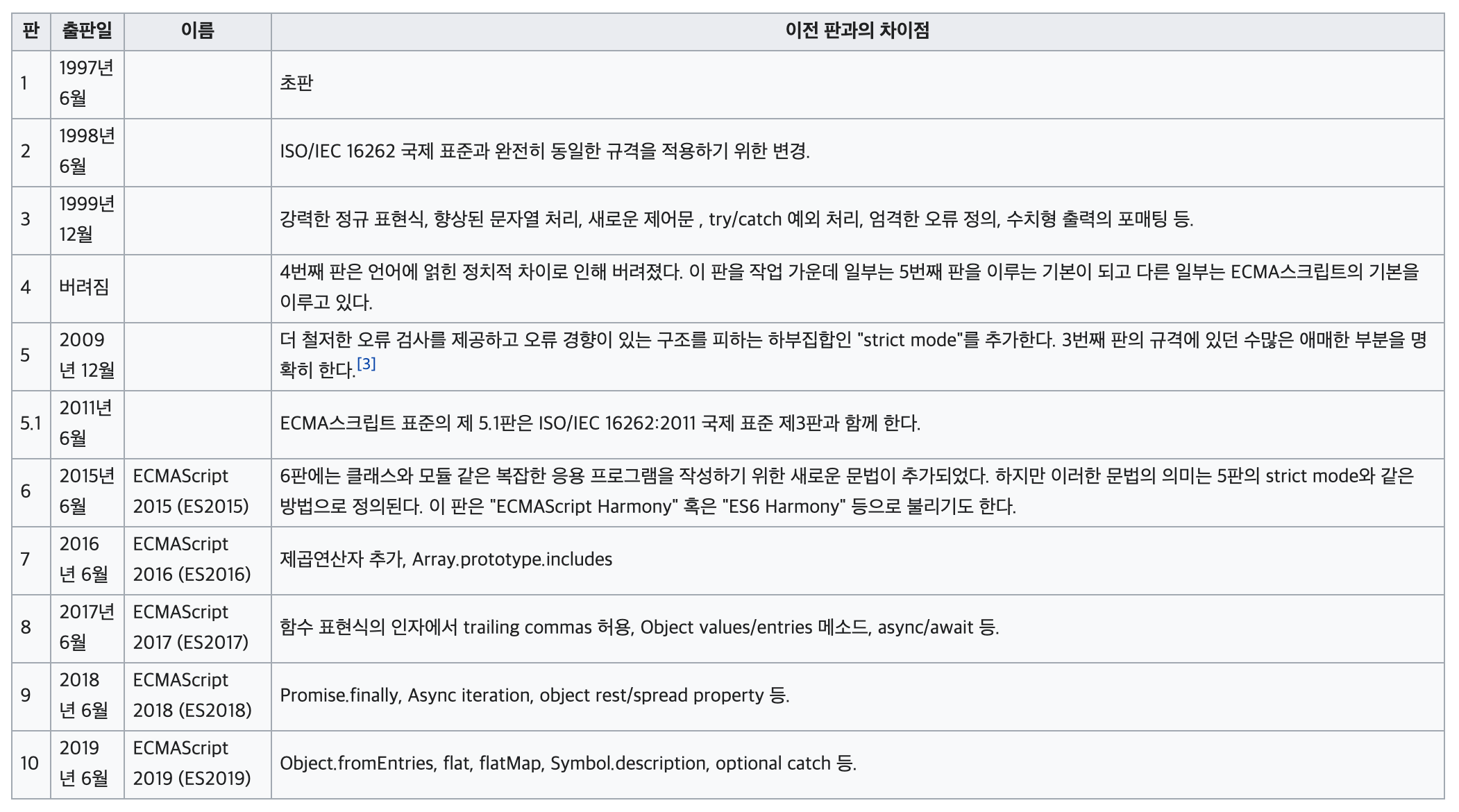
ECMA-262는 현재 제 10판까지 출판되었으며 역사는 아래와 같다.

위 내역을 통해 알 수 있는것은 2009년 ES5는 현재 Javascript의 기본적 문법과 기능으로 추정할 수 있으며 2015년 ES6를 기준으로 본격적으로 많은 기능과 문법들이 추가되기 시작했다.
ES6 이후의 추가된 기능과 문법
- ES5 (2009)
- 일반적으로 (구형 브라우저를 제외한) 모든 런타임에서 지원한다고 가정할 수 있는 Javascript의 기본 버전
- Added
forEach, map, filter, reduce, some, everyin Array Methods - Object getter & setter
- Added stricter standards to
strict mode - JSON
- ES6 / ES2015
- Standard Modules —
importandexport - Standardised Promises
- Classes & Inheritance
- Block-scoped variables —
letandconst - Template Literals
- Object destructing into variables
- Generator functions
- Map and Set data structures
- Internationalisation for Strings, Numbers and Dates via
IntlAPI - Arrow Function
- Standard Modules —
- ES7 / ES2016
- Array.prototype.includes()
- Numeric exponent (power of) operator
**
- ES8 / ES2017
- Async / Await Functions
- Object.entries, Object.values Methods
- String padding functions
- Allow Trailing commas to function expression arguement
- ES9 / ES2018
- Object Rest/Spread
const obj = { ...props }; - Asynchronous Iteration
for await (...) { - Promise
finally()function - Regular expression enhancements (lookbehind, named groups)
- Object Rest/Spread
- ES10 / ES2019
- Object.fromEntries
- flat, flatMap
- Symbol.description
- optional catch
ES2015/ES6 를 기준으로 수많은 편리한 메서드와 문법들이 추가되었고 개발자들은 보다 점차 높은 수준의 Javascript를 구사할 수 있게 되었으며 사용자들 또한 높은 수준의 기능들을 경험할 수 있게 되었다.
그러나 개발자들에겐 한가지 높은 장벽이 있었으니 그것은 바로 사용자의 런타임 환경인 브라우저 였다. ECMAScript가 업데이트가 되고 브라우저 개발사들이 자신들의 JS 엔진을 업그레이드 한다할지라도 그것은 사용자에게 필수적인 것이 아닐수 있으며 굳이 노력해야할 부분은 아니다. 그리하여 ECMAScript에 아무리 좋은 문법이 추가되어도 사용자 환경 때문에 사용하지 못하는 상황이 발생하며 이러한 문제점을 극복하기 위해 탄생한 것이 바로 Babel 이다.