
자. 이번 포스팅은 Github 블로그의 검색엔진 최적화에 대해 다뤄보도록 하겠습니다. hexo plugin 에는 SEO 작업을 위해 아래와 같은 plugin이 존재하고 저는 제가 필요로 하는 몇가지만 세팅해봤습니다.
hexo-generator-feed
hexo-generator-seo-friendly-sitemap
hexo-generator-robotstxt
hexo-auto-canonical
그럼 오늘도 시작해봅시다!
1. hexo-generator-feed
hexo-generator-feed는 Atom 1.0 또는 RSS 2.0 형식의 feed를 생성해주는 자동 생성해주는 Plugin으로 Atom, RSS 그리고 Feed의 의미는 대략 아래와 같다.
Feed는 자주 업데이트되는 디지털 컨텐츠를 사용자에게 제공하는데 사용하는 문서 포멧으로 배포를 목적으로 Feed를생성함으로써 Syndicate(배급) 및 Publish(출판) 한다. Feed는 읽거나 Subscribe(구독)한다. 다양한 형식으로 Feed가 제공될 수 있으나 일반적으로 RSS 2.0, ATOM 1.0, RSS 1.0이 사용된다.
일단 설치해봅니다.
1 | npm install hexo-generator-feed --save |
설정
문제 없이 설치가 완료됐다면 블로그 디렉토리 root level에 있는 _config.yml 에 아래와 같이 세팅해보겠습니다.
1 | # RSS, ATOM auto generator |
위 설정들은 아래와 같고 hexo generate 명령어를 통해 publish 해주면 public 폴더안에 다음의 이미지와 같이 생성되는 것을 확인하실 수 있을겁니다. (git ignore 상태라 파일이름이 흐린점 양해부탁 드립니다.)
- type: 생성할 feed 유형
- path: feed 파일을 생성할 위치 _(generate 될때의 디렉토리 기준 )_
- limit: 각 feed 유형에 담길 content의 개수

⚠️ 그리고 여기서 주의할 점이 만약 블로그 디렉토리 root level에 있는 _config.yml 에서 아래 사진과 같이 자신으 github blog url 로 설정해주지 않으면 feed xml 파일이 생성될때 최초 설정값인 http://example.com 을 참조해서 xml content url을 생성합니다. 그러므로 제가 설정한 아래와 같이 자신의 블로그 url 변경해주셔야 합니다.

2. hexo-generator-seo-friendly-sitemap
구글이나 네이버 검색엔진이 블로그의 전체적인 구조를 알 수 있도록 하려면 사이트맵 XML 파일을 제출해야 하는데 deploy 할때마다 sitemap.xml 을 생성해주는 plugin입니다.
설치
1 | npm install hexo-generator-seo-friendly-sitemap --save |
설정
1 | sitemap: |
기본 옵션 구성은 위와 같으며 sitemap 생성시 페이지, 포스트, 카테고리, 태그에 대한 내용까지 생성해주며, 별도로 생성하고 싶지 않은 부분이 있다면 아래와 같이 설정할 수 있습니다.
1 | sitemap: |
3. hexo-generator-robotstxt
robots.txt 또한 sitemap.xml 과 같이 SEO에 있어서 기본적인 부분입니다. 간략히 의미와 역할에 대해 짚고가자면,
robots.txt 는 웹사이트에 대한 검색엔진 로봇들의 접근을 조절해주고 제어해주는 역할, 그리고 로봇들에게 웹사이트의 사이트맵이 어디 있는지 알려주는 역할을 합니다. 주의하실 점은 여기서 말하는 사이트 맵은 수집 로봇을 위한 XML 사이트 맵을 말하며, 웹사이트의 메뉴 전체를 보여주는 사이트 맵을 의마하는 것은 아닙니다.
robots.txt 파일을 설정하지 않으면 구글, 네이버 등 각종 검색엔진 로봇들이 웹사이트에서 찾을 수 있는 모든 정보를 크롤링하여 검색엔진 검색결과에 노출시킵니다. 만약 웹사이트 내 특정 페이지가 검색엔진에 노출되지 않기를 바란다면 robots.txt파일을 설정하여 이를 제어할 수 있습니다.
이제 robot.txt 에 대한 설정에 대해 보자면 기본적으로 아래의 값들을 이용해 수집 허용 또는 비허용을 설정할 수 있습니다.
- User-agent
- Allow
- Disallow
robots.txt 규칙 예제
다른 검색엔진의 로봇에 대하여 수집을 허용하지 않고 네이버 검색로봇만 수집 허용으로 설정합니다.
1
2
3
4User-agent: *
Disallow: /
User-agent: Yeti
Allow: /모든 검색엔진의 로봇에 대하여 수집 허용으로 설정합니다.
1
2User-agent: *
Allow: /사이트의 루트 페이지만 수집 허용으로 설정합니다.
1
2
3User-agent: *
Disallow: /
Allow: /$관리자 페이지, 개인 정보 페이지와 같이 검색로봇 방문을 허용하면 안 되는 웹 페이지는 수집 비허용으로 설정해주세요. 아래 예제는 네이버 검색로봇에게 /private-image, /private-video 등은 수집하면 안 된다고 알려줍니다.
1
2User-agent: Yeti
Disallow: /private*/모든 검색로봇에게 사이트의 모든 페이지에 대하여 수집을 허용하지 않는다고 알려줍니다. 이 예제는 사이트의 어떠한 페이지도 수집 대상에 포함되지 않으므로 권장하지 않습니다.
1
2User-agent: *
Disallow: /sitemap.xml 지정
내 사이트에 있는 페이지들의 목록이 담겨있는 sitemap.xml의 위치를 robots.txt에 기록해서 검색 로봇이 내 사이트의 콘텐츠를 더 잘 수집할 수 있도록 도울 수 있습니다.1
2
3User-agent: *
Allow: /
Sitemap: http://www.example.com/sitemap.xml
자 이제 설치를 해봅시다.
1 | npm install hexo-generator-robotstxt --save |
설정
먼저 블로그 디렉토리 root level에 있는 _config.yml 의 plugins에 hexo-generator-robotstxt 를 추가해 활성해주고 robots.txt 를 생성할때 참고할 속성들을 그 밑에 추가해줍니다.
1 | robotstxt: |
4. hexo-auto-canonical
hexo로 만들어진 블로그의 SEO를 위한 표준 링크(canonical link)를 HEAD 태그 내에 삽입해주는 plugin 입니다.
설치
1 | npm install --save hexo-auto-canonical |
설정
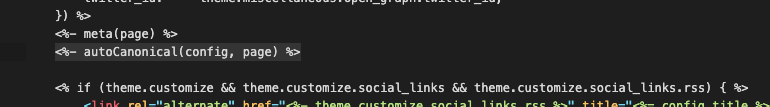
hueman 테마의 경우 themes/hueman/layout/common/head.ejs 안에 아래의 코드를 삽입하면 됩니다.

참조
- https://github.com/ppoffice/hexo-theme-hueman/wiki/Installation
- https://alleyful.github.io/2019/08/10/tools/hexo/hexo-guide-03/
- https://futurecreator.github.io/2016/06/23/search-engine-optimization-hexo-plugins/
- https://www.twinword.co.kr/blog/basic-technical-seo/
- https://searchadvisor.naver.com/guide/seo-basic-robots
- https://github.com/HyunSeob/hexo-auto-canonical