
먼저 theme를 바꾸는 작업을 어렵지 않았습니다. hexo cli를 통해 생성된 모든 블로그 폴더내에는 theme 라는 폴더를 가지고 있고 이 안에 변경할 theme를 내려받으면 됩니다.
1 | git clone https://github.com/ppoffice/hexo-theme-hueman.git themes/hueman |

그리고 블로그의 theme를 변경하려면 블로그 디렉토리의 root level에 있는 _config.yml 에서 theme를 hueman으로 변경한 다음 hueman 디렉토리에서 theme 환경설정을 위해 _config.yml.example 파일을 복붙 해서 _config.yml 을 생성해줍니다. 그럼 아래와 같이 두개 가 생성됩니다.
- blog 를 위한
_config.yml - theme/hueman 을 위한
_config.yml
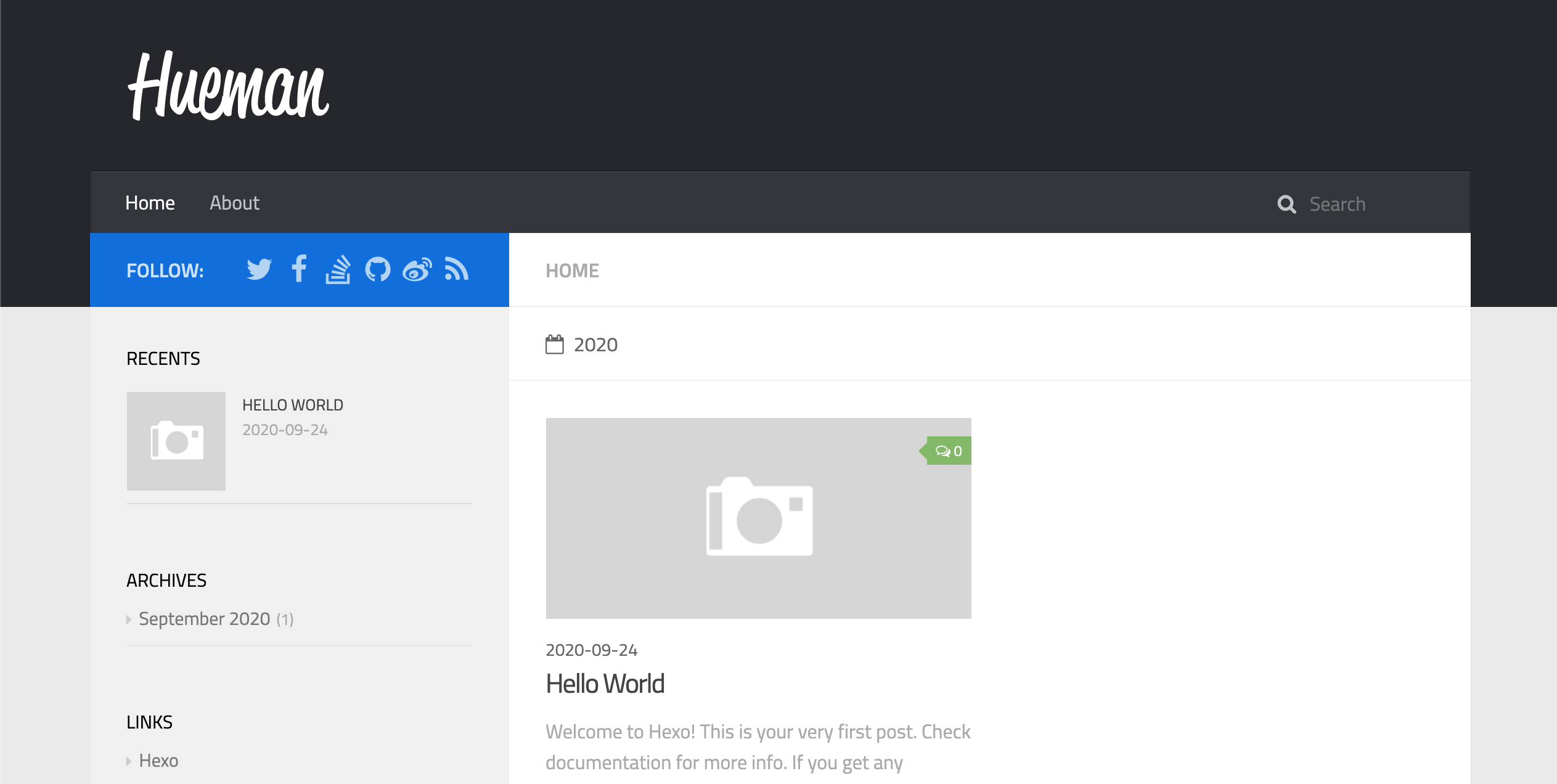
이제 테마가 잘 연결되었는지 확인!

theme는 항상 느끼는거지만 고르는게 어려웠고, 그보다 더 어려웠던건 역시
Setting…
개발하다보면 항상 Setup과 Setting 이 오래걸리고 복잡해서 시간을 많이 잡아먹는거 같다. 일단 hueman 의 공식문서를 참고해보면 기본적으로 menu와 customize 로 구분한다. 먼저 메뉴 란 블로그에 접속했을때 유저가 직접적으로 접근할 수 있는 네비게이션바와 같은 역할로 hueman 디렉토리 레벨에서의 _config.yml에서 추가 및 삭제할 수 있다.

1 | # Menus |
theme 커스터마이징을 해보자. 공식문서 를 통해 확인해보면 Logo, Theme Color, Sidebar 등등 여러 가지를 수정할 수 있다고 합니다. 먼저 검색 기능을 시작으로 몇 가지만 수정해보도록 하겠습니다.
검색기능
위 메뉴바 이미지의 우측에 보면 검색 기능을 확인할 수 있습니다. 기본적으로 Insight Search 기능을 제공해주고, 활용하기 위해서는 아래의 plugin을 설치한 후 hueman 디렉토리 레벨의 _config.yml 에서 검색기능을 설정되있는지 확인 또는 활성화해줘야 합니다.
1 | npm install -S hexo-generator-json-content |
1 | # Search |
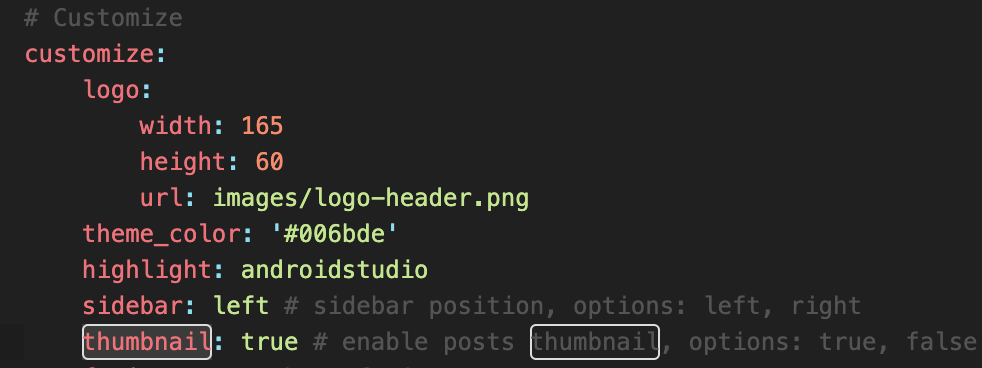
로고
로고는 사실 있어도 되고 없어도 되지만 일단 블로그의 명패 같은 역할이니 간단하게라도 만들어서 넣어보는것도 좋을거 같습니다. 일단 저는 여기서 약간 헷갈린것이 logo의 파일 위치와 크기였는 themes/hueman -> source -> css -> images 위치에 있으며 대체할 logo 이미지도 같은 위치에 저장 후 url을 수정해주면 될거 같습니다. width와 height는 로고의 위치와 크기를 잡기 위한 약간의 삽질이 필요합니다.
1 | logo: |
썸네일
블로그 내에서 포스트의 썸네일을 사용할지 말지를 정할 수 있습니다. 마찬가지로 hueman 디렉토리 레벨의 _config.yml 에서 수정 가능합니다.

썸네일을 활성화 했을경우 post의 front-matter에 추가함으로써 해당 포스트의 thumbnail으로 작동합니다.
1 | title: Hello World |
위젯
위젯 또한 hueman 디렉토리 레벨의 _config.yml에서 수정가능하다.
1 | widgets: |
disqus
github 블로그에 댓글 기능을 제공하기 위해서 대표적인 서비스인 disqus 를 세팅해줍니다.
- 먼저 계정이 없다면 계정을 생성합니다.
- GET STARTED 버튼을 클릭한 후
- hueman 디렉토리 레벨의
_config.yml에서 disqus 에 입력하기 위한 short_name 으로 블로그 이름 설정합니다.
(자세한 과정은 https://simhyejin.github.io/2016/06/24/hexo-themes/ 에서 Disqus 파트 참조)
1 | # Comment |
이상으로 hueman 테마를 사용하면서 기본적으로 갖춰볼만한 설정들을 모두 했고, 다음으로는 구글에서 잘 검색되도록 하기위한 세팅들을 다뤄보겠습니다.